Gratis je Website SEO Testen
Gratis je Website SEO Testen
Gratis website check en doelgerichte SEO analyse online
Je website gratis analyseren en optimaliseren wordt simpel met de Nederlandstalige SEO scan online. Door een gedegen SEO onderzoek met de gratis website test online spoor je fouten en beveiligingsproblemen op die je site mogelijk belemmeren bij het behalen van topposities in zoekmachines zoals Google en Bing.
Controleer je website met de gratis online SEO checker en ontvang individuele meldingen voor elk van de gecontroleerde onderdelen, inclusief onder andere meta-informatie, paginakwaliteit, pagina snelheid, paginastructuur, linkstructuur, serverconfiguratie en externe factoren. Vervolgens kun je verder je website analyseren en de SEO optimaliseren met onze handige SEO Tools.
Met de uitgebreide website optimalisatie check en op prioriteit gerangschikte SEO rapport met uitleg en verbeteringen, weet je onmiddellijk waar je moet beginnen om snelle en merkbare SEO resultaten te behalen.
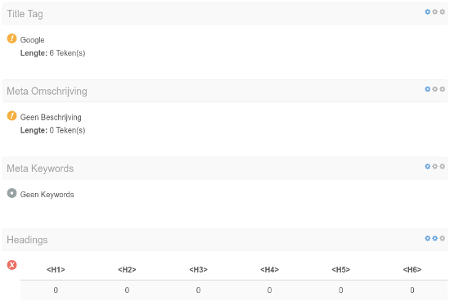
 Meta Tags Onderzoeken
Meta Tags Onderzoeken
Test je website metatags met de gratis SEO check online
Om ervoor te zorgen dat zoekmachines begrijpen waar je site over gaat, moet je meta informatie verstrekken waarmee ze je inhoud kunnen categoriseren. Daarom is het handig om meta tags onderzoek te doen met onze uitgebreide SEO website scan.
Test je website SEO waarde en identificeer fouten en problemen in de meta informatie, zoals:
- metatitels en beschrijvingen die te kort of te lang zijn voor het zoekpagina resultaat
- foutieve meta tags die ervoor zorgen dat je site niet in de zoekmachine index wordt opgenomen
- inconsistente taalverklaringen
- problematische domeinnamen of pagina-URL's
 Gratis je website SEO Analyseren
Gratis je website SEO Analyseren
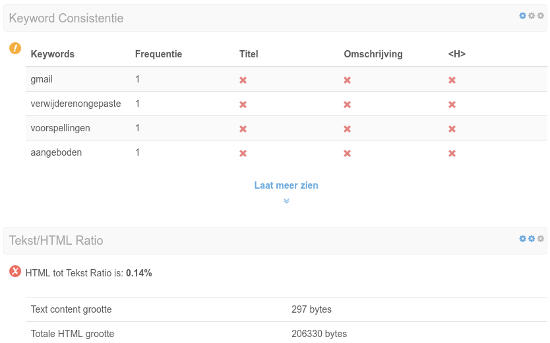
Controleer je website met de gratis SEO test online
Content van hoge kwaliteit is een van de belangrijkste succesfactoren voor SEO optimalisatie van je website en de zoekmachine positie. Test je website regelmatig om zoekmachines te helpen je pagina's te indexeren en deze te rangschikken op relevante zoekwoorden, Je vermijd hiermee paginakwaliteits problemen, zoals:
- Te weinig tekst op je pagina's
- Dubbele inhoud
- verouderde elementen zoals framesets
- slechte website optimalisatie voor mobiele apparaten
- afbeeldingen zonder alt attributen
Problemen zoeken met de website check online doe je om alle kwaliteitsproblemen te elimineren die ervoor zorgen dat je inhoud achterblijft op die van je concurrent!
 Pagina- en linkstructuur
Pagina- en linkstructuur
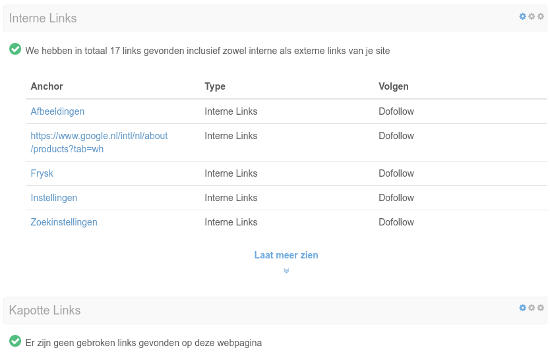
Laat zoekmachines gemakkelijk navigeren
Zoekmachines geven de voorkeur aan sites die duidelijk gestructureerd zijn en die efficiënt crawlen mogelijk maken. De gratis SEO website analyse tool helpt je bij het optimaliseren van je zoekmachine instellingen.
De technische SEO check zoekt naar problemen die het voor zoekmachines moeilijk maken om je site te begrijpen. De analytische website scanner geeft aan welke onderdelen verbeterd kunnen worden, waaronder:
- H1 koppen die te kort of te lang zijn
- verkeerde volgorde van koppen of lege head tags
- interne links met dynamische parameters
- dubbele ankerteksten van interne links
- ongunstige hoeveelheid interne of externe links
 Website Snelheid testen
Website Snelheid testen
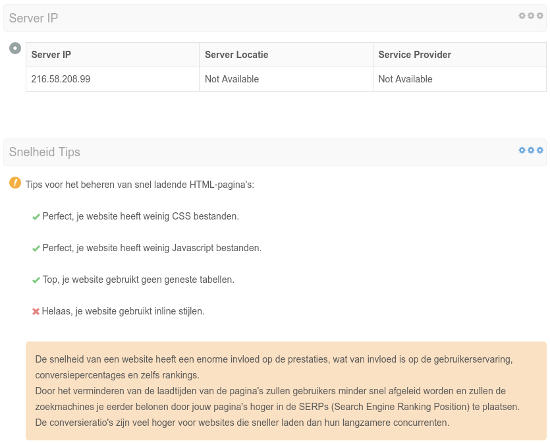
Check je website gratis met de uitgebreide SEO controle
Dankzij een foutloze, goed presterende en technisch veilige installatie kunnen zoekmachines beter je website controleren en sneller indexeren. Je website snelheid optimaliseren met behulp van de technische SEO analyse is noodzakelijk om topposities te behalen.
Je webpagina controleren op serverfouten en andere technische problemen, zoals:
- verkeerd geconfigureerde omleiding tussen www en niet-www-subdomeinen
- problemen met je HTTP header
- pagina's die traag laden
- groot aantal CSS bestanden en JavaScript recourses
- grote HTML bestanden
 Externe factoren gratis testen
Externe factoren gratis testen
Krijg een volledig beeld met uitgebreid SEO scannen online
Het zoekmachine optimalisatie rapport gaat niet alleen over het optimaliseren van de website zelf. Voor een hoge zoekmachine positie op de lange termijn moet je ook rekening houden met externe factoren die van invloed zijn op je website positie.
Met de gratis SEO website checker en online website analyse tools van Seo Sos kun je gemakkelijk de zwakke punten van je website nakijken op de volgende gebieden:
- Zwarte lijsten: staat je site op een blacklist waardoor deze niet in de zoekresultaten wordt weergegeven?
- Backlinks: backlinks zijn voor zoekmachines een signaal dat je site wordt aanbevolen door andere sites en waardevolle inhoud biedt. Heeft je site voldoende links uit meerdere bronnen? Het gratis SEO rapport zal ook een backlink toevoegen aan onze url database.
- Sociale media: wordt je site gedeeld op sociale media?